Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
Add more gutter space to bootstrap column.
Gridgutterwidth 2 1.
You can adjust margins on the column contents using the margin utils such as ml 0 margin left 0 mr 0 margin right 0 mx 1 25rem left right margins etc.
Gutters are the white space between columns.
Let s assume it s 30px here.
Reducing bootstrap gutter column margin for small devices karpiyon.
Sets column left padding to half of the gutter width minus the width of the border since the border also takes up space padding left.
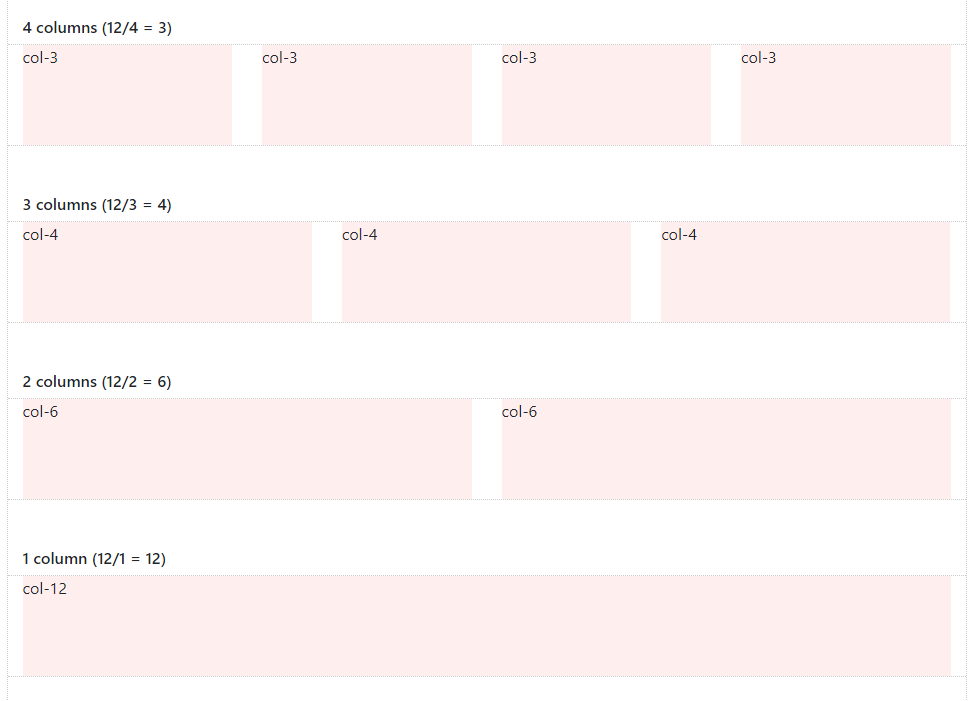
So if you want three equal width columns across you can use col 4.
Extra css isn t necessary.
Jun 27 2017.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple.
Sets column left margin to half of the gutter width margin left.
Adds gutter borders for columns gutter border class span adds border on left side of each column border left.
See the auto layout columns section for more examples.
Column classes indicate the number of columns you d like to use out of the possible 12 per row.
Regular bootstrap version below with kittens.
That padding is offset in rows for the first and last column via negative margin on rows.
Gutter width seems to be between 20px 30px.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Within the project index js we are using the following line of code to change edit sass files.
I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
I don t know what situation we are talking about here but if you are referring to the space between bootstrap wells then reduce the padding col md 6 padding.
Columns create gutters gaps between column content via padding.
For example three equal columns would use three col sm 4.
Column widths are set in percentages so they re always fluid and sized relative to their parent element.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Now here s our code for the no gutters class.