The flexbox layout flexible box module a w3c candidate recommendation as of october 2017 aims at providing a more efficient way to lay out align and distribute space among items in a container even when their size is unknown and or dynamic thus the word flex.
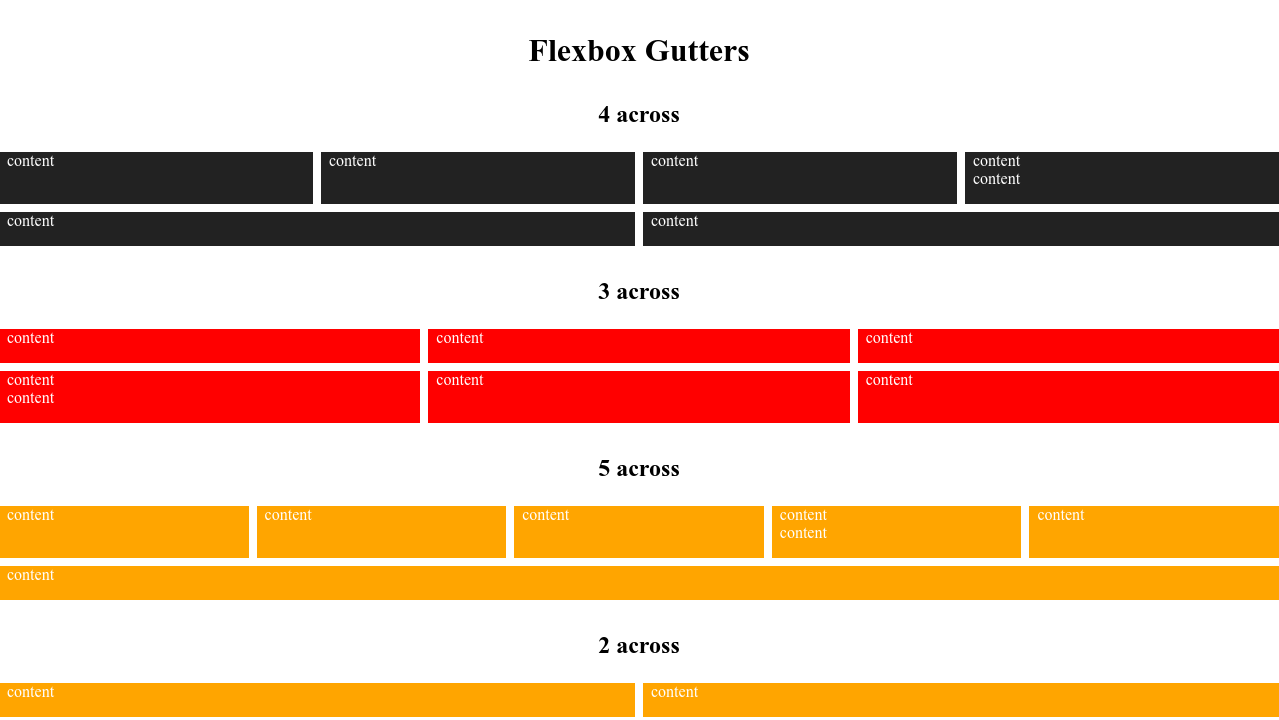
Add gutter between flex box items.
That can be solved by calc css function 1 flex item width.
By the way this method hooks on columns and doesn t need additional div s or inner containers.
It works even in those cases when the item size is unknown or dynamic.
Often we want to add space between the items within our layout.
The main idea behind the flex layout is to give the container the ability to alter its items width height and order.
But if you wish to have a gap between the child divs they won t wrap as expected.
Flexbox is a single dimensional layout which lays items in one dimension at a time either as a row or as a column.
One of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations grid gap magically does the work of calculating the spaces horizontal and vertical between grid items without having to add padding or margin and fussing around with calc and nth child to figure out how much space is left to divvy up.
This is in my opinion the best way to do it.
In this guide we will be exploring the three properties that are applied to flex items which enable us to control the size and flexibility of the items along the main axis flex grow flex shrink and flex basis fully understanding how these properties work with growing and shrinking items is the real key to mastering flexbox.
Used on flex items.
This post will show how to do this using the css gap property in flexbox and the necessary workarounds for reasonable browser support.
Flexbox handles single dimensional layouts very well while css grid handles two dimensional layouts with columns and rows.
Specifies the order of a flexible item relative to the rest of the flex items inside the same container.
Creating gutters between items when wrapping flex items the need to space them out is likely to arise.
Ever wanted to set a gutter between your flexbox items.
The entirety of the container can be filled by applying width.
The main purpose of the flexbox layout is to distribute space between items of a container.
It doesn t require negative margins or padding hacks which will lead you to only struggle more.
At the current time we do not have any implementations of the gap properties from the box alignment module for flexbox.
Overrides the container s align items property.